このブログはCocoonというテーマを利用して作っています。無料とは思えないクオリティのテーマで大満足で愛用させていただいています。
さまざまなスタイルのボックスがワンクリックで利用できるのですが、その種類とデザインが素敵すぎて、以前記事にもしました。
→Cocoonのスタイル一覧表。無料でこのクオリティ!

今回はこのボックスの活用方法を紹介します。
Cocoonのボックス活用法
リストをボックスで囲む方法
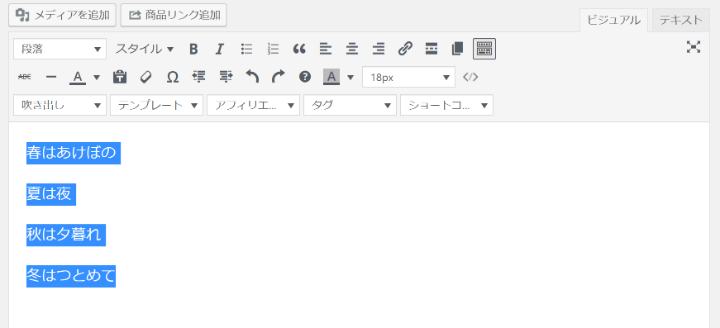
普通にリストを作って、ワンクリックでボックスで囲もうとするとこんな感じになってしまいます。
-
春はあけぼの
-
夏は夜
-
秋は夕暮れ
-
冬はつとめて

ちがう、ちがう、そうじゃ、そうじゃなーい!
と思わず口ずさんでしまいますね。
こんな感じはどうでしょう?
- 春はあけぼの
- 夏は夜
- 秋は夕暮れ
- 冬はつとめて

うんうん、これ、これですよ!
このようにリストをボックスの中に入れる方法はCocoonの公式サイトで紹介されているので、ぜひ参考にしてみてくださいね。

段落をボックスの中に入れる方法
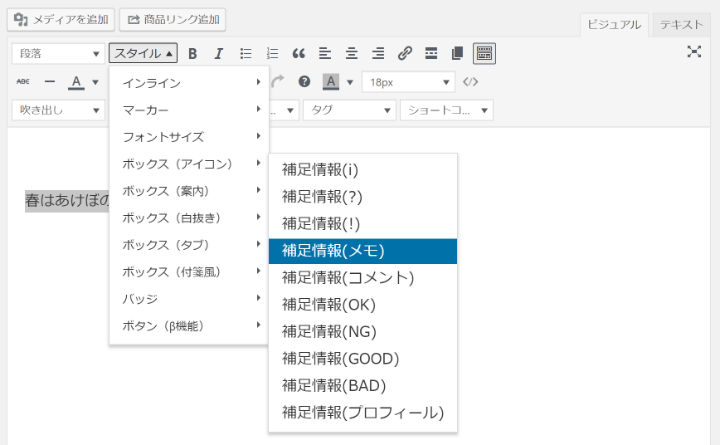
リストではなく段落をボックスの中に入れる方法なのですが、ボックスに入れたい部分を選択してスタイルをクリックすると
やはり、

ちがう、ちがう(以下略)
になっちゃうんですよね~。
そうではなくてこんな感じにする方法を紹介します。
夏は夜
秋は夕暮れ
冬はつとめて
失敗例
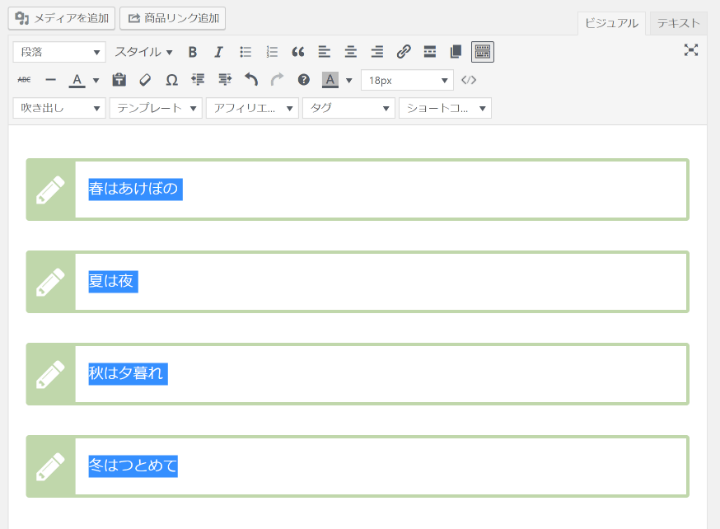
全ての段落を選択


スタイルを設定するとこんな感じ

段落をボックスの中に入れよう
1段落目だけ入力して範囲選択。スタイルを設定します。

こうなりますね。
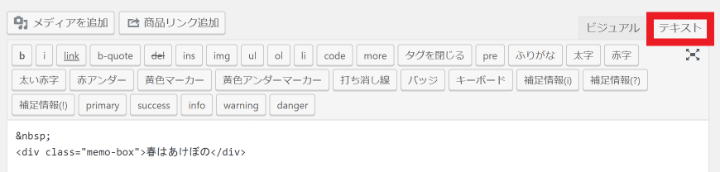
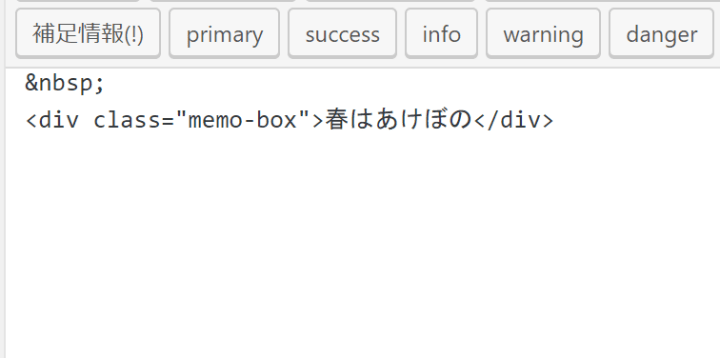
次にテキストタブに切り替えます。

こんな感じで入力されていますね。

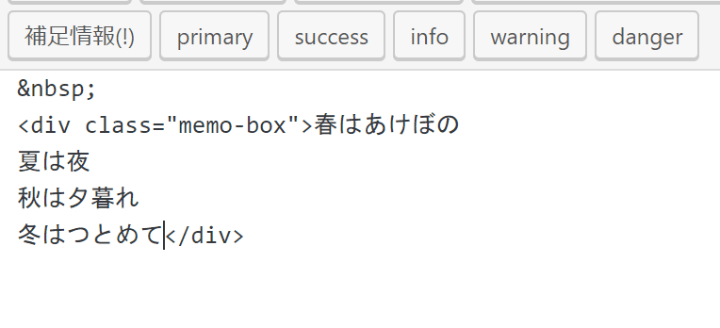
divタグの間に続きを入力

ビジュアルタブに切り替えると段落全体がボックスの中に納まりました。
夏は夜
秋は夕暮れ
冬はつとめて
他にもっといい方法があるかもしれませんが、私がいろいろと試した中ではこれが一番簡単だと思います。
まとめ
デザインにこだわりすぎるとなかなか記事を書けないのですが、いろいろいじるのも楽しいんですよね。
ちょこちょこいじりながらも記事をたくさん書けるように精進しましょう!

Cocoonなら吹き出しもワンクリックで設定できます。



コメント